Generally speaking, a currency symbol appears before the amount in English speaking countries such as $100. However, in Europe it is common to see a currency symbol after the amount for example 50€ which is commonly seen in France and Germany.
There is a feature in the free Stripe Payments Plugin that you can use to position the currency symbol according to your needs. You can also adjust the formatting of the price amount display.
Setting Up the Currency Code Format
Prior to creating any products that you intend on selling to your customers from your WordPress website it is important to configure your price related settings. Complete the following instructions to ensure that the currency will be displayed correctly in accordance to your local customs.
- Ensure you have the ‘Stripe Payments Plugin‘ installed and activated on your WordPress website.
- Click on the ‘Stripe Payments‘ menu and then on ‘Settings‘.
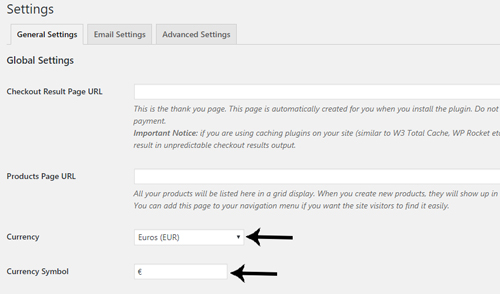
- From the ‘General Settings‘ tab, choose your ‘Currency‘ from the drop down menu and type your ‘Currency Symbol‘ in the appropriate field. Once you choose your currency from the drop-down, the symbol field should be automatically filled.
- Click the ‘Save Changes‘ button.
- You have now implemented a currency and symbol of your choosing. By default the currency symbol will appear before the amount. For example, ‘$100’. If you live within a country where the currency is written slightly different, continue to complete the next few steps.

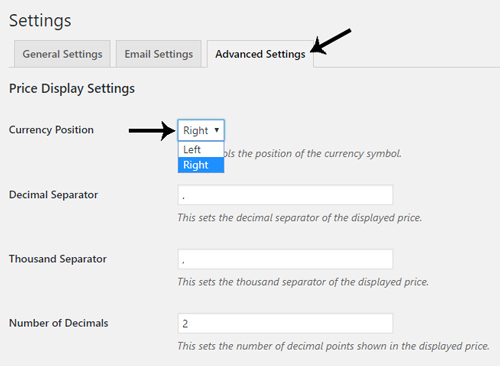
- Click on the ‘Advanced Settings‘ tab within the ‘Stripe Payments Settings‘ menu.
- Choose the position of your currency from the ‘Currency Position‘ drop-down menu. Choosing ‘left’ will mean that the symbol will appear before the amount and choosing ‘right‘ will mean that the currency symbol will appear after the amount.
- Click the ‘Save Changes‘ button.
- Once you create a product, view the product on the front end of your website to ensure the price is being displayed correctly.

How Will the Currency Symbol and Price be Displayed for a Product?
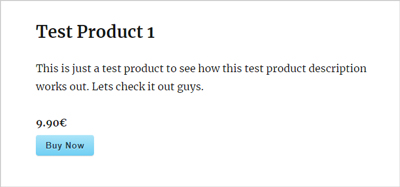
If you have altered the way in which the currency symbol is displayed, you may be wondering how it will look. The first image shows a product that is sold in Euros where the currency symbol is positioned to the ‘right’. The second image displays a product sold in USD where the currency symbol is set to the left.


Would you like to offer multiple currencies in which your customers can choose from to pay for an item or service? Take a look at the Multiple Currency Addon.