You can embed a configured product anywhere on your site using a shortcode or a block. This will allow you to sell the product from any location, including posts, pages, or sidebar widgets.
Table of Contents
- Embedding Products with Shortcodes
- Embedding Products with Blocks (Gutenberg Editor)
- Specifying a Checkout Popup Language
Embedding Products with Shortcodes
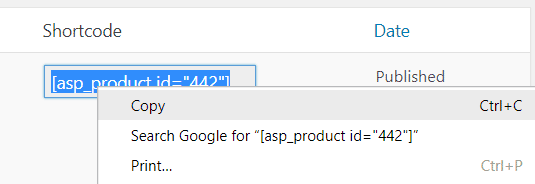
Step 1) Copy the product shortcode from the ‘Products‘ menu in the ‘Stripe Payments‘ admin dashboard.

Step 2) Paste the shortcode into a post, page, or text widget.
Below is an example shortcode.
[asp_product id="442"]
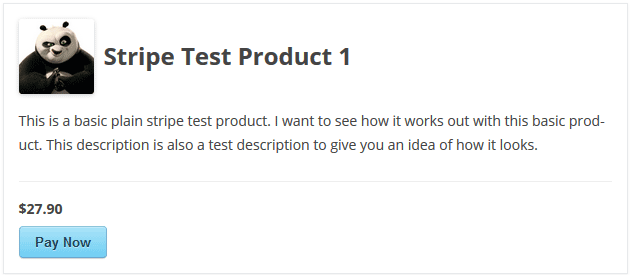
Example Output
When you use this shortcode to add a Stripe product to a WordPress post or page, it will appear as shown in the following example:

Embed Just the Payment Button
In some cases, you may want to display only the “Buy Now” button on a page without any product details. To do this, add fancy=”0″ to the product shortcode. This will generate a simple ‘Buy Now’ button without product images or descriptions.
Example Shortcode:
[asp_product id="442" fancy="0"]
Embedding Products with Blocks (Gutenberg Editor)
The Gutenberg editor which is automatically installed with any recent WordPress version allows blocks of content to be added to a post or page. If you have the Stripe Payments Plugin installed and activated on your website, the Product Block can be found under the common blocks section within a page or a post. Using the Product Block is an efficient, hassle free and quick approach to insert any of your previously created products to any WordPress page.

If you wish to add one of your products/services to a page or a post:
- Add a new page/post or edit an existing page/post.
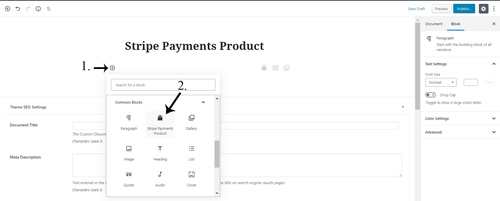
- Click on the ‘+‘ symbol to add a new block.
- Scroll down to the ‘Common Blocks‘ section.
- Click on the ‘Stripe Payments Product‘ icon to use the block.
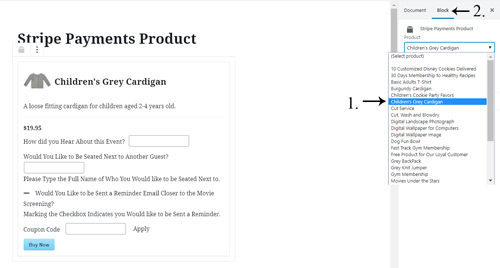
- On the right-hand side of the page, select the product you want to insert from the drop-down menu.
- Your product will now be inserted. To display only the payment button, enable the ‘Show Button Only‘ option in the block editor.

Specifying a Checkout Popup Language
By default, Stripe tries to auto-detect and set user’s preferred language. However, in some situations, you may want to force Stripe to use a specific language for your shortcode.
In addition to English (en) language, Stripe supports the following checkout popup languages:
- Simplified Chinese (zh)
- Danish (da)
- Dutch (nl)
- English (en)
- Finnish (fi)
- French (fr)
- German (de)
- Italian (it)
- Japanese (ja)
- Norwegian (no)
- Spanish (es)
- Swedish (sv)
You can use the “checkout_lang” shortcode parameter to set specific language. For example, to set Spanish language, use it’s code (es):
[asp_product id="123" checkout_lang="es"]